Với đội ngũ nhân sự hoạt động trong lĩnh vực lập trình, thiết kế website hay các ấn phẩm truyền thông, wireframe là một công cụ không còn xa lạ. Chúng được xem là ngôn ngữ cơ bản giúp các lập trình viên thiết lập cấu trúc cơ bản, tiến dần đến thiết kế trực quan. Trong bài viết dưới đây, hãy cùng chúng tôi tìm hiểu chi tiết về wireframe là gì nhé!.

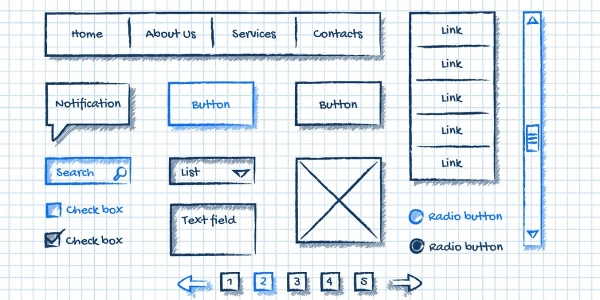
Wireframe
Wireframe là gì?
Wireframe theo nghĩa tiếng Việt được hiểu là khung xương hoặc cấu trúc dây. Chúng được sử dụng như một công cụ trực quan nhằm thiết kế, xây dựng website ở cấp độ cấu trúc cơ bản, tức bố trí nội dung và chức năng của một trang web chuyên nghiệp.
Ứng dụng rộng rãi hơn, wireframe còn được sử dụng trong quá trình thiết lập cấu trúc cơ bản trước khi tính đến các yếu tố thẩm mỹ, màu sắc chủ đạo, sắp xếp nội dung trên web.
Yếu tố phân biệt và mục đích sử dụng Wireframe website là gì?
Vè mục đích sử dụng, wireframe được ứng dụng nhằm hỗ trợ và phụ ứng với các vấn đề phát sinh trong quá trình xây dựng giao diện của website. Hiểu một cách đơn giản, một WF là bố cục của một trang web. Ở đó thể hiện những yếu tố giao diện hiển thị trên các trang chính. Đây cũng là yếu tố quan trọng nhất của thiết kế tương tác.
Wireframe như một dạng bản phác thảo, bản nháp là một suy nghĩ sai hoàn toàn. Trên một quyết định tổng thể chung, thực hiện UX, sự thống nhất để nắm được ý đồ cụ thể mới gọi là wireframe bước đầu.
Ưu nhược điểm của Wireframe
Về ưu điểm, WF được xem là một công cụ hỗ trợ hữu ích. Chúng cho phép nhà phát triển website theo dõi một hình ảnh tổng thể trong thời gian sớm nhất, có thể đem đi đàm phán với khách hàng. Trong quá trình làm việc, wireframe hỗ trợ việc kết nối giữa các thành viên trong nhóm để thống nhất các yếu tố, tiến tới vận hành web.
Tuy nhiên, tiếp cận WF là một công việc khó khăn đối với khách hàng bởi chúng bao gồm rất nhiều yếu tố kỹ thuật. Đây cũng là nhược điểm cơ bản nhất của công cụ này.
Các mức độ trung thực
Các mức độ trung thực của WF bao gồm:
- Block diagrams: Cung cấp thông tin cơ bản như bố cục, nội dung,...
- Grey boxes: Kiểm tra User Flow và cách tổ chức nội dung.
- High-Fidelity Text: Liên quan đến nội dung thông tin.
- High-Fidelity Color: Thêm màu sắc.
- High-Fidelity Media: Nhấn mạnh nội dung, cấu trúc và phân cấp thông tin.
Các thuật ngữ liên quan
Liên quan đến wireframe, có một số thuật ngữ quan trọng mà nhà phát triển website không thể bỏ qua.
Sketch
Trong wireframe website, sketch đề cập đến bản nháp, phác thảo các vị trí, vai trò và chức năng của từng thành tố.
Mockup
Thuật ngữ liên quan tiếp theo là mockup. Có thể hiểu mockup đề cập đến việc sử dụng các yếu tố đồ họa thay cho những tone màu chưa được đẹp mắt, tập trung vào giai đoạn thiết kế trực quan.
Prototype
Prototype được tạo bằng HTML/CSS, JavaScript nhằm hiển thị cách giao diện người dùng hoạt động, ứng dụng trong giai đoạn trước khi lập trình tính logic trên một website.
Các bước xây dựng khung thiết kế WF một cách hiệu quả
Trong phần tiếp theo của bài viết, hãy cùng chúng tôi khám phá các bước xây dựng khung thiết kế wireframe một cách hiệu quả nhất.

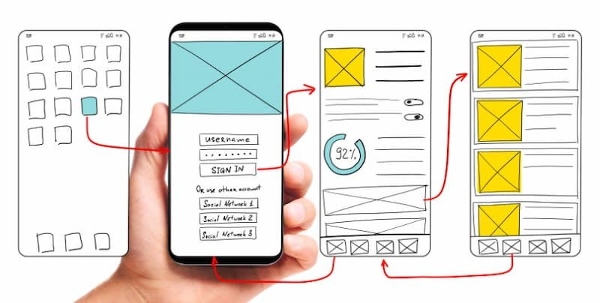
Thiết kế wireframe hết sức quan trọng trong phát triển website
- Bước 1: Tìm nguồn cảm hứng để có cái nhìn tổng thể về nội dung cũng như yếu tố trực quan.
- Bước 2: Thiết kế quy trình dựa vào những thế mạnh của bản thân.
- Bước 3: Lựa chọn các công cụ phù hợp để thiết kế wireframe, có thể kể đến như omnigraffle, axure, illustrator,...
- Bước 4: Thiết lập grid - tổ chức theo cấu trúc.
- Bước 5: Xác định bố cục website theo các ô.
- Bước 6: Xác định các cấp bậc thông tin, sử dụng công cụ Typography.
- Bước 7: Tinh chỉnh dãy màu xám.
- Bước 8: Thiết kế WF với mức độ chi tiết cao.
- Bước 9: Chuyển đổi WF thành giao diện trực quan.
Các nền tảng sáng tạo Wireframe phổ biến
Nhằm hỗ trợ các nhà thiết kế, nhà phát triển website, có nhiều công cụ, nhiều nền tảng hỗ trợ việc sáng tạo wireframe. Dưới đây là một số nền tảng phổ biến được nhiều người dùng sử dụng.
Wireframes To Go
Đầu tiên là wireframes To Go, cho phép truy cập và tham khảo nhiều mẫu UIComponent hoặc wireframe để xây dựng cho toàn bộ website.
Sketch App Resources
Hoặc người dùng cũng có thể sử dụng Sketch App Resources. Đây là nền tảng chỉ tương thích trên hệ điều hành Mac OS, được đánh giá cao bởi sự trực quan, sinh động, tính thẩm mỹ cao.
Figma Resources
Nền tảng thiết kế WF tiếp theo chúng tôi muốn giới thiệu là figma resources. Chúng tương thích trên nhiều nền tảng hơn như Windows hay Web. Về tính năng, chúng tương tự như Sketch App Resources.

Có nhiều nền tảng hỗ trợ thiết kế wireframe hiệu quả
I Love Wireframes
I Love Wireframes cũng xứng đáng là sự lựa chọn hiệu quả cho những nhà phát triển website. Các WF được đóng góp trên nền tảng này đa dạng và phong cách, thể loại cũng phong phú hơn.
Wireframe Showcase
Sự lựa chọn tiếp theo cũng có thể là wireframe showcase - cung cấp cả wireframes và hình ảnh sau khi hoàn thiện.
Web Without Words
Web Without Words được nhiều nhà phát triển website đánh giá cao bởi đặc trưng thú vị, trừu tượng hóa toàn bộ thành phần bằng các ký hiệu dùng trong wireframe.
Trên đây là bài viết của chúng tôi nhằm giải đáp cho bạn đọc mọi thắc mắc về wireframe. Wireframe là gì? Các tính năng cũng như thiết lập WF cho website của bạn,... Hy vọng rằng những thông tin được cung cấp là một cẩm nang công nghệ thông tin hoàn hảo, giúp người tiêu dùng mở rộng tầm hiểu biết cũng như ứng dụng wireframe một cách mượt mà, hiệu quả nhất.