Đa số mọi người đều đã từng tiếp xúc qua web tĩnh và web động nhưng khi được hỏi thì không phải ai cũng biết rõ web tĩnh là gì và web động là. Do đó, trong bài viết dưới đây, WebChuyenNghiep sẽ chia sẻ với các bạn từ A - Z những vấn đề liên quan đến hai khái niệm này!
1. Web tĩnh là gì?
1.1 Khái niệm
Web tĩnh (Static Website): Là trang web chỉ sử dụng ngôn ngữ HTML (có đuôi html hoặc htm) và không kèm theo cơ sở dữ liệu. Chúng thường được dùng để thiết kế những trang web ít cần thay đổi và cập nhật nội dung. Sau khi tải trang web tĩnh từ máy chủ xuống, trình duyệt sẽ biên dịch mã và hiển thị nội dung trang, người dùng hầu như không thể tương tác với trang web.
Ví dụ:
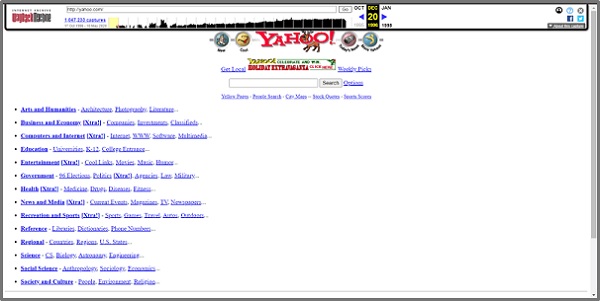
Trang web yahoo năm 2000.

Hình ảnh trang web yahoo năm 2000
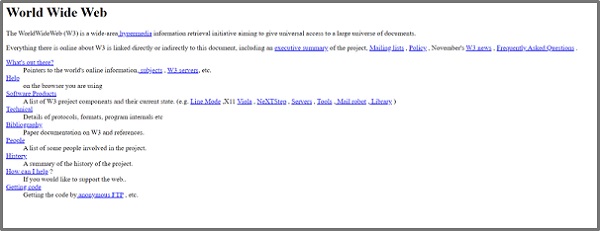
The first website

Hình ảnh trang web đầu tiên
1.3 Ưu, nhược điểm của web tĩnh là gì?
Ưu điểm
- Tốc độ truy cập nhanh: Vì không cần phải mất thời gian truy vấn cơ sở dữ liệu nên khi vào web tĩnh, người dùng thường có tốc độ truy cập nhanh hơn so với các trang web động.
- Thiết kế giao diện đẹp và mới lạ: Một trang web tĩnh thường có giao diện hấp dẫn, độc đáo và ấn tượng hơn nhiều so với web động vì chúng không cần phải thay đổi hay cập nhật nội dung nhiều. Người thiết kế trang web hoàn toàn có thể tự do trong việc thể hiện các ý tưởng về đồ hoạ và mỹ thuật trên toàn diện tích từng trang web tĩnh.
- Chi phí đầu tư thấp: So với website động, website tĩnh có chi phí đầu tư thấp hơn. Nguyên nhân là vì web tĩnh không yêu cầu xây dựng các cơ sở dữ liệu, lập trình phần mềm cho website cũng như các khoản chi phí về đặt chỗ cơ sở dữ liệu hay chi phí yêu cầu hệ điều hành tương thích (nếu có).
- Thân thiện với bộ máy tìm kiếm: Vì các trang tĩnh có địa chỉ URL là .html, .htm nên thường sẽ dễ tương thích khi người dùng thực hiện tìm kiếm trên các bộ máy tìm kiếm.
- Ít tốn tài nguyên máy chủ: Web tĩnh có nhu cầu cấu hình thấp nên người dùng có thể tiết kiệm được chi phí máy chủ cũng như chi phí bảo trì, vận hành, sao lưu dự phòng.
- Gần như không thể hack: Một ưu điểm nổi bật của web tĩnh chính là chúng rất khó để hack (gần như không thể). Web tĩnh loại trừ hầu hết nguy cơ bị tấn công từ bên trong máy chủ, giúp người dùng có thể an tâm sử dụng.
Nhược điểm
- Khó quản lý web: Vì nội dung của web tĩnh đã được lên khuôn sẵn từ khi lập trình nên việc cập nhật hay bổ sung thông tin, nội dung mới sau này sẽ gặp nhiều khó khăn và hạn chế.
- Hạn chế trong việc nâng cấp và bảo trì: Khi muốn nâng cấp một web tĩnh, bạn cần phải thực hiện thủ công tại từng trang, gần như là làm lại một trang web mới gây mất thời gian, tiền bạc và công sức.
- Không có tính tương tác: Trong thời đại thương mại điện tử bùng nổ như hiện nay, tính tương tác là một yếu tố vô cùng cần thiết đối với một website. Bởi đa phần các trang web ngày nay đều được lập ra với mục đích kinh doanh và bán hàng trực tuyến, đòi hỏi chủ trang web phải cập nhật các thông tin sản phẩm cũng như các chính sách hấp dẫn đến khách hàng một cách liên tục, nhằm đạt được mục tiêu kinh doanh, mang lại lợi nhuận. Đây cũng chính là lý do khiến web tĩnh ngày càng mất đi vị thế của mình.
2. Web động là gì?

Tìm hiểu về khái niệm web động
2.1 Khái niệm
Khác với web tĩnh, web động có kèm theo cơ sở dữ liệu và được thiết kế thêm phần xử lý thông tin, truy xuất dữ liệu. Khi người dùng truy cập vào trình duyệt, các cơ sở dữ liệu sẽ được gửi tới trình duyệt dưới dạng văn bản, âm thanh, hình ảnh hay dữ liệu số, dạng bảng hoặc nhiều hình thức khác.
Tùy theo yêu cầu của trang web mà các chuyên gia lập trình sẽ tạo ra mã nguồn phù hợp bằng cách sử dụng các ngôn ngữ lập trình. Điều này giúp chủ sở hữu trang web động dễ dàng quản lý nội dung và hoạt động của trang. Do đó, web động thường xuyên được cập nhật các thông tin mới nhờ sử dụng các công cụ cập nhật phần mềm quản trị web.
Ví dụ: Điển hình như các trang web bán hàng trực tuyến: lazada, shopee, tiki,... Trên những trang web này, bạn có thể thực hiện các hoạt động tương tác với trang web như đăng tin, chỉnh sửa danh mục sản phẩm, đưa ra những chính sách mới dành cho khách hàng,...
2.3 Ưu, nhược điểm
Ưu điểm
- Quản lý web dễ dàng: Nhờ có cơ sở dữ liệu và khả năng xử lý thông tin, truy xuất dữ liệu mà chủ sở hữu trang web có thể cập nhật thường xuyên các thông tin mới một cách dễ dàng.
- Tương tác với người dùng cao: Thiết kế cho phép tương tác với website của web động giúp người dùng (người truy cập web) và chủ website có thể tương tác, trao đổi thông tin với nhau một cách dễ dàng, đạt được hiệu quả nhanh chóng, đáp ứng nhu cầu của hai bên.
- Tiềm năng phát triển web lớn: Cấu tạo hiện đại của web động cho phép các lập trình viên có thể xây dựng một trang web có khả năng chứa được nhiều nội dung, tính năng và tiện ích khác nhau một cách dễ dàng.
- Dễ dàng nâng cấp và bảo trì: Website động có nhiều tính năng linh hoạt hơn website tĩnh, giúp chủ sở hữu website dễ dàng nâng cấp và bảo trì, xây dựng hệ thống trang web hoạt động ngày một tốt hơn, tích hợp nhiều tính năng tiện ích hơn, nâng cao trải nghiệm người dùng.
Nhược điểm
- Chi phí đầu tư cao: Chính vì có nhiều tính năng hiện đại nên chi phí đầu tư, thiết kế trang web khá cao. Do đó, khi muốn xây dựng web động, bạn cần suy nghĩ thật kỹ, đảm bảo mình đủ nghiêm túc cũng như đủ khả năng để làm được điều này.
- Cần thêm sự hỗ trợ từ nhân sự chuyên ngành: Do cấu trúc thiết kế phức tạp và nhiều vấn đề phát sinh khi xây dựng nên khi có nhu cầu tạo một trang web với quy mô lớn và tầm cỡ, bạn bắt buộc phải cần đến sự hỗ trợ thêm từ nhân sự có chuyên môn để giải quyết các vấn đề này.
3. So sánh web tĩnh và web động
Giống nhau: Đều được xây dựng bởi HTML5, CSS3 và Javascript.
Khác nhau:
Web tĩnh | Web động | |
Chức năng | Không có cơ sở dữ liệu đi kèm và có nhiệm vụ đăng tải các thông tin giống như một tờ báo. | Có cơ sở dữ liệu đi kèm và được thiết kế thêm phần xử lý thông tin, truy xuất dữ liệu, giúp chủ sở hữu trang có thể cập nhật, bổ sung thông tin mới một cách dễ dàng. |
Ngôn ngữ lập trình | Web tĩnh đơn thuần chỉ sử dụng hoàn toàn ngôn ngữ lập trình HTML. | Được các chuyên gia lập trình tạo mã nguồn dựa theo yêu cầu của trang web bằng cách sử dụng các ngôn ngữ lập trình. |
Khả năng tương tác | Nội dung của web tĩnh đã được thiết lập theo khuôn ngay từ đầu nên người dùng hầu như không thể tương tác được với website. | Thiết kế trang cho phép người dùng được tương tác với website, có thể dễ dàng trao đổi với chủ sở hữu web. |
Chi phí đầu tư | Web tĩnh có thiết kế đơn giản nên chi phí đầu tư thấp. Nhưng khó khăn trong việc nâng cấp và bảo trì. | Tính năng hiện đại đòi hỏi chi phí thiết kế, đầu tư trang web cao. Bù lại, web động có thể được nâng cấp, bảo trì dễ dàng. Có thể sử dụng để xây dựng những trang web lớn. |
4. Khi nào nên sử dụng web tĩnh (hoặc web động)?

Tìm hiểu khi nào nên sử dụng web động và khi nào nên sử dụng web tĩnh
Mang những ưu, nhược điểm khác biệt nhau nên web động và web tĩnh cũng được ứng dụng trong các trường hợp khác nhau. Cụ thể:
Trường hợp nên sử dụng web tĩnh
Nội dung trên website của bạn ít hoặc không cần thay đổi và cập nhật trong một thời gian dài.
Hoặc bạn có thể sử dụng web tĩnh cho các trang thường không cần thay đổi nội dung như giới thiệu, liên hệ,... thuộc các website dạng khác.
Trường hợp nên sử dụng web động
Web động mang lại sự đa dạng trong mục đích sử dụng, bạn có thể ứng dụng cho trang web của các doanh nghiệp có quy mô lớn như: thương mại điện tử, bán hàng trực tuyến, các trang mạng thông tin lớn hay blog cá nhân, web tin tức,...
Hy vọng những chia sẻ trên đây, WebChuyenNghiep có thế giúp bạn hiểu hơn về hai khái niệm web tĩnh và web động. Chúc bạn có được những lựa chọn phù hợp trên con đường phát triển, kinh doanh của mình!
Nếu bạn có nhu cầu thiết kế website chuyên nghiệp hoặc có vấn đề thắc mắc cần hỗ trợ, hãy liên hệ với chúng tôi qua hotline: 0899 311 211 - 0948 140 239. Với đội ngũ gồm những chuyên gia hàng đầu trong lĩnh vực thiết kế web, WebChuyenNghiep tự tin là đơn vị cung cấp dịch vụ thiết kế website chuyên nghiệp, uy tín, mang đến cho bạn sự an tâm, hài lòng cao nhất khi sử dụng dịch vụ.
Xem thêm: Báo giá thiết kế website chuyên nghiệp
Xem thêm: Dịch vụ thiết kế website chuyên nghiệp uy tín
Xem thêm: Thiết kế website chuyên nghiệp chuẩn seo tại TPHCM
Xem thêm: Thiết kế website chuyên nghiệp theo yêu cầu
CÔNG TY TNHH ISTAR VIỆT NAM
Địa chỉ: 172M/1 Hà Chương, P. Trung Mỹ Tây, Q.12, Tp.HCM
Email: [email protected]
Tổng đài hỗ trợ: 08.993.11.211
Giờ làm việc: 9:00-18:00 từ thứ 2 đến thứ 6